A new place to contribute to the PrestaShop project and share your feedback on the next features
Discover PrestaShop's new tool to collect feedback and better prioritize what to build next!
As announced here, the Core product team recently adopted a new working tool to gather feedback and prioritize features: Productboard. No more teasing, it is now time to have a look at how it will look and how we will all be able to handle it!
Productboard makes two things possible for the team:
- On the one hand, having a dedicated internal interface to centralize all feedback, group them into topics, define features, and prioritize them.
- On the other hand, having an open public portal to explicitly present those features and collect feedback about them. And that is what this article is about.
So the team has created this portal called PrestaShop Feedback so that anyone can comment and vote for the features on which feedback is needed. Whether you are a merchant, a developer, an agency, a seller on the Addons Marketplace, etc. your opinions and suggestions are expected on the feedback.prestashop.com page.
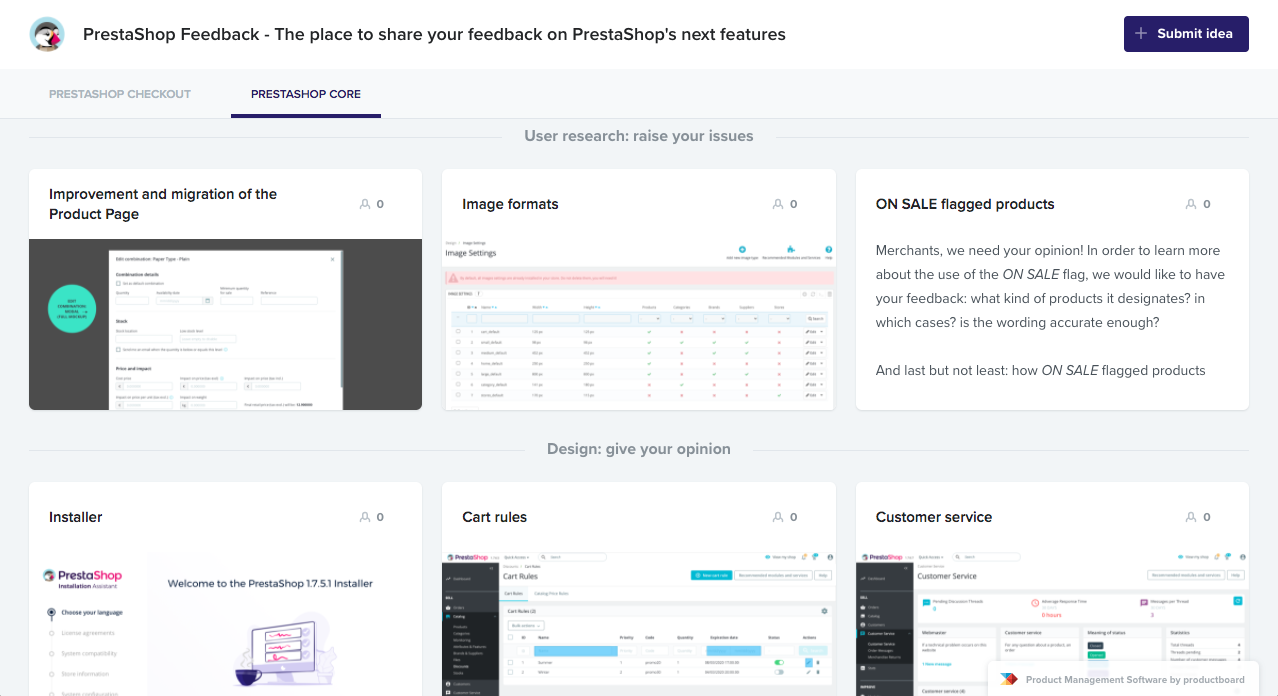
The portal, available in the ‘PrestaShop Core’ tab, is divided into several sections. The goal of this article is to explain how to use this interface to share your feedback on the selected features.
How to use PrestaShop Feedback
See the selected features, express some needs, check their design
All selected feature or expression of needs exposed in this portal is represented by a card that includes a title and a description, sometimes an image. Click on a card to learn more about it.
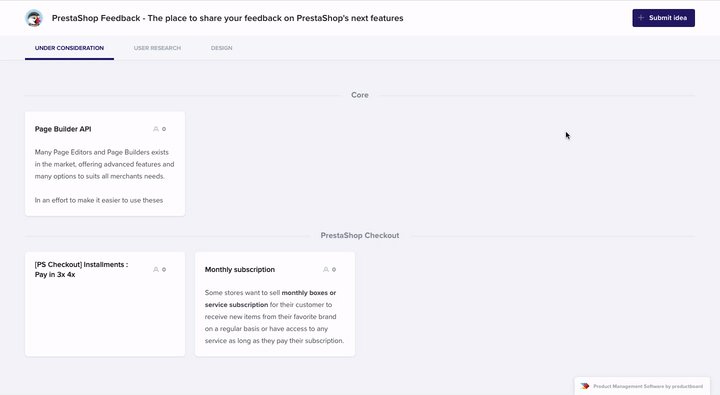
All cards fall into three sections, each corresponding to a specific step in the product development:
- Under consideration
- User research
- Design

Under consideration
This section lists the topics and features that have already been identified and structured by the team. At this step, we need feedback to consider as many use cases as possible. It will allow us to draw the most valuable feature for the need that was prioritized. Also, rating a card to let the team know how important it is to you will help us prioritize it.
User research
This section lists the features the team decided to work on. When we start working on a feature, the first step is always to drive some user research to understand which types of users may be concerned, what are the use cases around it, and its purpose. As the goal of user research is to identify the problem or need to solve, the purpose at this point is to get feedback to consider which problems are related to which cases.
Design
Once the problem and the solutions identified, the design phase is here to conceive the feature. In this section, you will be able to find all the features that are going under design. Getting feedback allows the team to know how useful is the solution and to possibly recruit voluntary testers.
Comment and vote for the cards
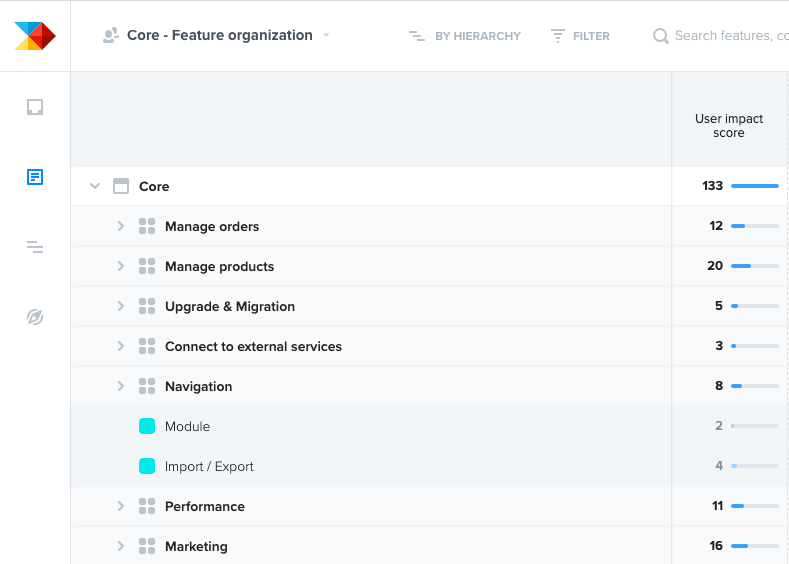
When clicking on a card, you can see two fields at its bottom: one to comment and another one to vote. It is really important to the team as it helps us evaluate how the feature impacts you or your clients (if you are an agency or a developer, for instance). Here is what happens behind the scenes:

When rating the impact of a feature, Productboard adds your vote to a “user score” that the team takes directly into account when evaluating features through its prioritization score. The more an idea is voted, the better ranking it gets, and the more probability it has to be developed, either by our teams or by community developers.
This “user score” is not the only indicator that the team takes into account when evaluating a feature but it is key. Complexity, innovation, business impact for the merchants, legal aspects, are some of the criteria studied as well.
Now you might also wonder what happens when you add a comment. Well, the comment is automatically associated with the card in the team interface. It helps the product team, the designers, and the developers to precisely identify the users’ needs, and thus build the feature the best way possible to answer these needs.
In the end, it is all about delivering as much value as possible to the users, with all kinds of users in mind.
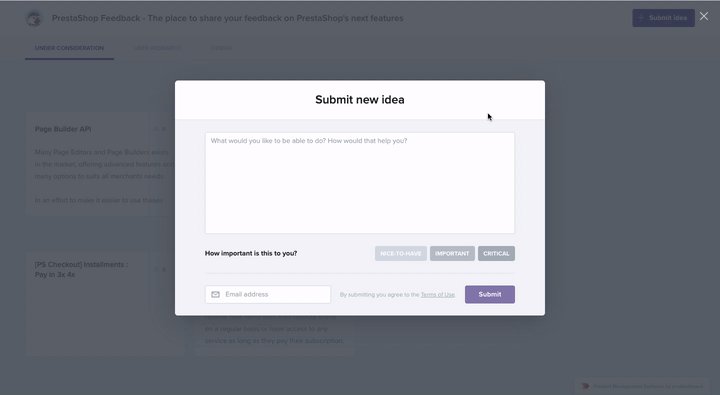
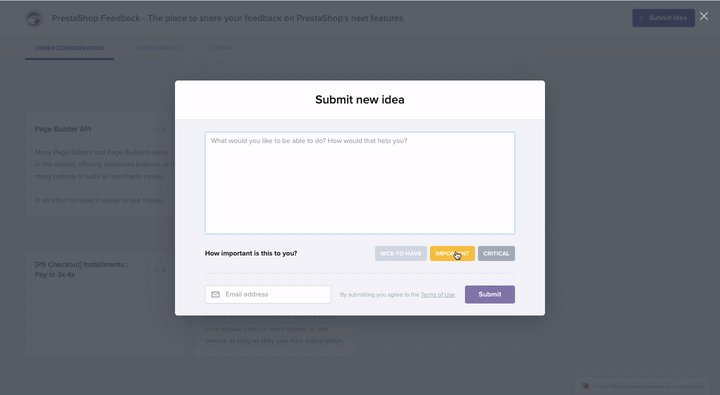
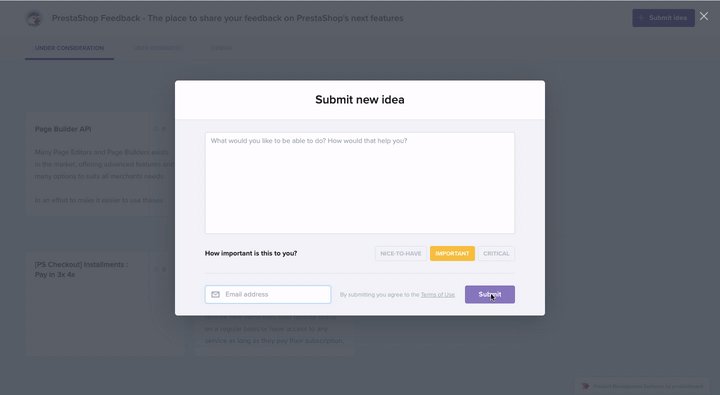
Submit a new idea
In addition to having an overview of the selected features, commenting and voting, you can submit new ideas.
A “Submit an idea” button is located in the portal’s top-right corner. Click on it and follow the steps.

Here again you can indicate the importance of this insight for you.
Emails addresses are required by default by Productboard to avoid spamming. The team might use it to contact you about your idea as well.
Know what is next
Once the problem exposed, the solution defined and the design approved, the feature enters its development phase. For the Core product team, the next steps are writing specifications on the dedicated repository and creating all related issues on GitHub so that the Core dev team or the community can have all the necessary elements to develop them. All those steps are lead on GitHub, Productboard is just the tool that allows the Core product team to collect feedback and prioritize features.
You already read it on our previous blog post about the product development methodology, one of the main problems the team had was to centralize all feedback coming from several types of users and different sources. Having all this information in the same place will definitely make it easier for the team to better understand PrestaShop users.
The team is looking forward to using it with you! Hope you’ll like it!
As always, let the team knows what you think about it in the comments section!
