PrestaShop theme documentation first draft is out
Read it and tell us what else you want to know
With PrestaShop 1.7 we completely rewrote the way shop theme works. Along with these changes, we intended to publish a full documentation that would help you create an amazing and creative new theme or adapt your theme to PrestaShop 1.7.
Throughout the development process we wrote many articles to keep you up-to-date with our progresses on the StarterTheme. We talked about the introduction of new features and also deprecation/removal of existing features.
With the Starter Theme, we introduce many new ways of developing themes, we reorganized the whole directory, moved templates, changed module override folders and deleted assets. Hence there is no backward-compatibility with PrestaShop 1.5/1.6 themes.
Obviously we had to provide documentation since all you already knew about theme development with prestashop might have changed. Don’t worry, there is nothing crazy about it, it still relies on Smarty and (pretty much) the same front controller list. After 15 minutes you will feel at home again.
Read PrestaShop Theme Documentation
The state of the documentation
We wanted to publish the documentation as soon as possible, so today we made the GitHub repository public. We hope you’ll read it through and tell us what’s missing and what else you’d like to find in it.
Please keep in mind that the content is far from being finished (is a documentation ever finished?).
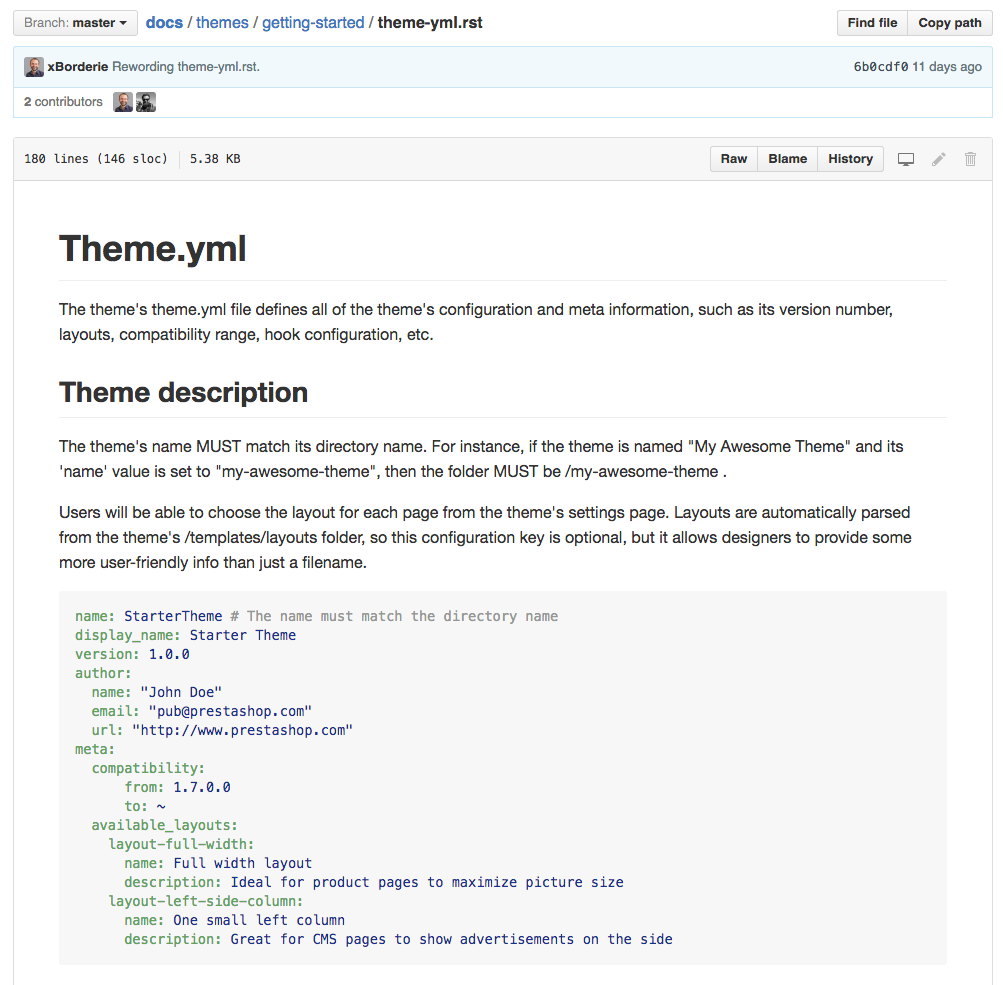
As of today, the documentation is a collection of text files, without any rendering system (see below).
It includes JSON files, which hold an example of the data passed to the templates like: $customer, $page, $breadcrumb, $cart… These data will be irrevocable when PrestaShop 1.7 final is released, and they will be maintained during the whole 1.7 life cycle. Trust these datasets.

Adopting Sphynx and reStructuredText
We decided to move from Atlassian Confluence to Sphynx (at least for the developer documentation), and use reStructuredText files, available on our GitHub repository.
reStructuredText is a lightweight markup language designed to be both (a) processable by documentation-processing software such as Docutils, and (b) easily readable by human programmers. – Wikipedia)
We now have a bunch of nice reStructuredText files, so we can enjoy the power of Git for our documentation: compared to the Confluence system, it’s much more flexible.
Sphinx converts reStructuredText files into HTML websites and other formats including PDF, EPub and man.
reStructuredText is extensible, and Sphinx exploits its extensible nature through a number of extensions – for autogenerating documentation from source code, writing mathematical notation or highlighting source code, etc. – Wikipedia
Then, of course, anyone can contribute through pull-requests on the GitHub repository. That is another big advantage compare to Confluence.
Finally, this stack is also used for Symfony documentation, so if you’re already a Symfony contributor: there is nothing new to learn. Easier for everybody, as we’re using Symfony in PrestaShop 1.7.
How to contribute
Contribution guidelines can be easily summarized: Use the power of GitHub!
The documentation is fully managed on GitHub (exactly like this blog) so don’t hesitate to open an issue or a pull-request.
If you want more details about something
Open an issue here and detail as much as possible what you are trying to do. You can also join us on Gitter.
If you want to edit the doc
If you want to modify content or fix a typo, please do it through a pull-request. We will soon publish the guidelines for writing the doc :)
Don’t use “workarounds”
If you are trying to do something in particular with your theme or module, please, please, please don’t try to find a workaround on your own! Tell us about it on Gitter (ping us) or open a GitHub issue where we can have a conversation about it. You are probably not the only one in the community who need this feature or this change of behavior.
Enjoy!
