New default theme for PrestaShop 1.7
What will the new PrestaShop look like?
The first beta version for PrestaShop 1.7 is approaching quickly, so we have started to work on the new 1.7 default theme, currently named “He who must be named” — tentatively named “classic” for now, for lack of a better name :) It is based on the Starter Theme that we’ve been telling you about here on Build — what best way to test what we’ve been working on for a while?
As a reminder, the Starter Theme is a minimal theme for PrestaShop with all the necessary features for a proper ecommerce theme, but without any style and as little JavaScript as possible, so that themes designers can build their themes upon a strong foundation. If you want to know more about it, keep reading!
Working methods
We have decided to work on a dedicated branch on the main PrestaShop GitHub repository. This branch is frequently rebased (or ‘updated’, if you will) on the feat/starter-theme branch, which is then itself rebased on the main develop branch — where all the 1.7 fun happens. This way, we get all the evolutions without disturbing the other projects.
Don’t hesitate to get involved and contribute to the Starter Theme! We have a dedicated Gitter discussion channel, and you can follow the planned work on our Trello board.
The project team is composed of Léa (UI/UX), Jessica (UI/UX), Nicolas (Front-End Developer), Ivan (Front-End Developer), François-Marie (Product Manager) and myself (coordinating with the Starter Theme team).
Let’s talk about technic
In the new Prestashop 1.7 default theme, we will minify all the media files by compiling them into one single file per media type: theme.css and theme.js.
In order to do that, we are using webpack, a module bundler, working with Node.js.
It prevents us from making too many HTTP(S) requests to the webserver to load all the assets when you access to the website.
This section describes our CSS and JavaScript toolchains when creating the default theme.
Note that of all these are used in the default theme only: the Starter Theme has none of those, making it possible for you to use any framework or tool you prefer when building YOUR theme on top of it.
CSS
The default theme includes the Bootstrap 4 framework, and uses Sass in association with Bourbon to generate all the CSS assets. Bourbon eases the front-end developer’s life by providing some helpers to automatically generate all the prefixes needed by the browsers.
An example is better than a long speech:
section {
@include linear-gradient(to top, red, orange);
}
becomes:
section {
background-color: red;
background-image: -webkit-linear-gradient(bottom, red, orange);
background-image: linear-gradient(to top, red, orange);
}
Also, we have decided to structure our CSS-naming according to the rscss guidelines. Here are some of its recommandations:
- The CSS content should be thought in components: each piece of UI is an individual CSS component.
- Components will be named with at least two words, separated by a dash (
.default-input,.radio-field…) - Prefer to use the > child selector whenever possible (
dropup > .btn > .caret,.table-active > th) - Helpers must be prefixed by an underscore (
._relative,._margin-left-small,._shadow…)
Those are just a few examples, we invite you to read more here.
JavaScript
We have chosen to use jQuery 2.2 and the Babel compiler for our JavaScript code. We are following the ES2015 standard (EcmaScript 6).
What about compatibility?
Of course, we will support all the modern browsers, and we will be IE9+ compliant.
What about UI/UX?
The main guideline we wanted to follow when we designed the default theme is that it must be easily adapted to any kind of products sold on the website. We chose to make something visually lighter than usual, so that the real stars of the shop will be the products!
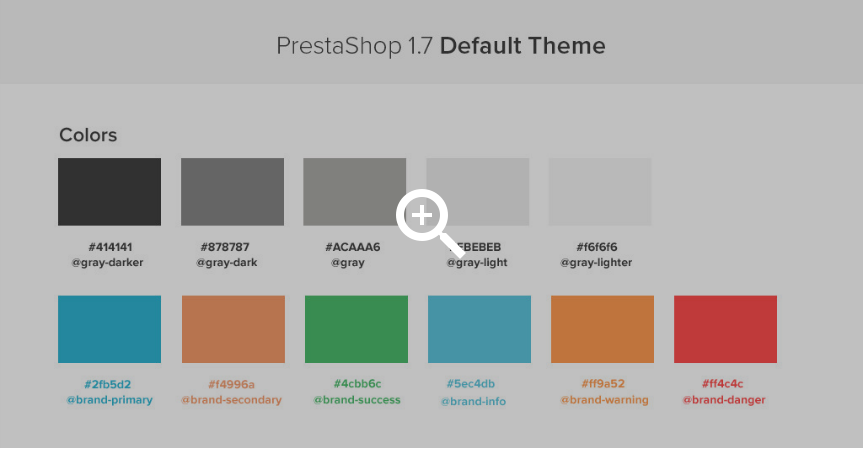
To help our front-ends developers, our designers have made a style guide. It allows us to ensure a graphical consistency in the new default theme.
Here is a preview of the style guide for the new default theme:
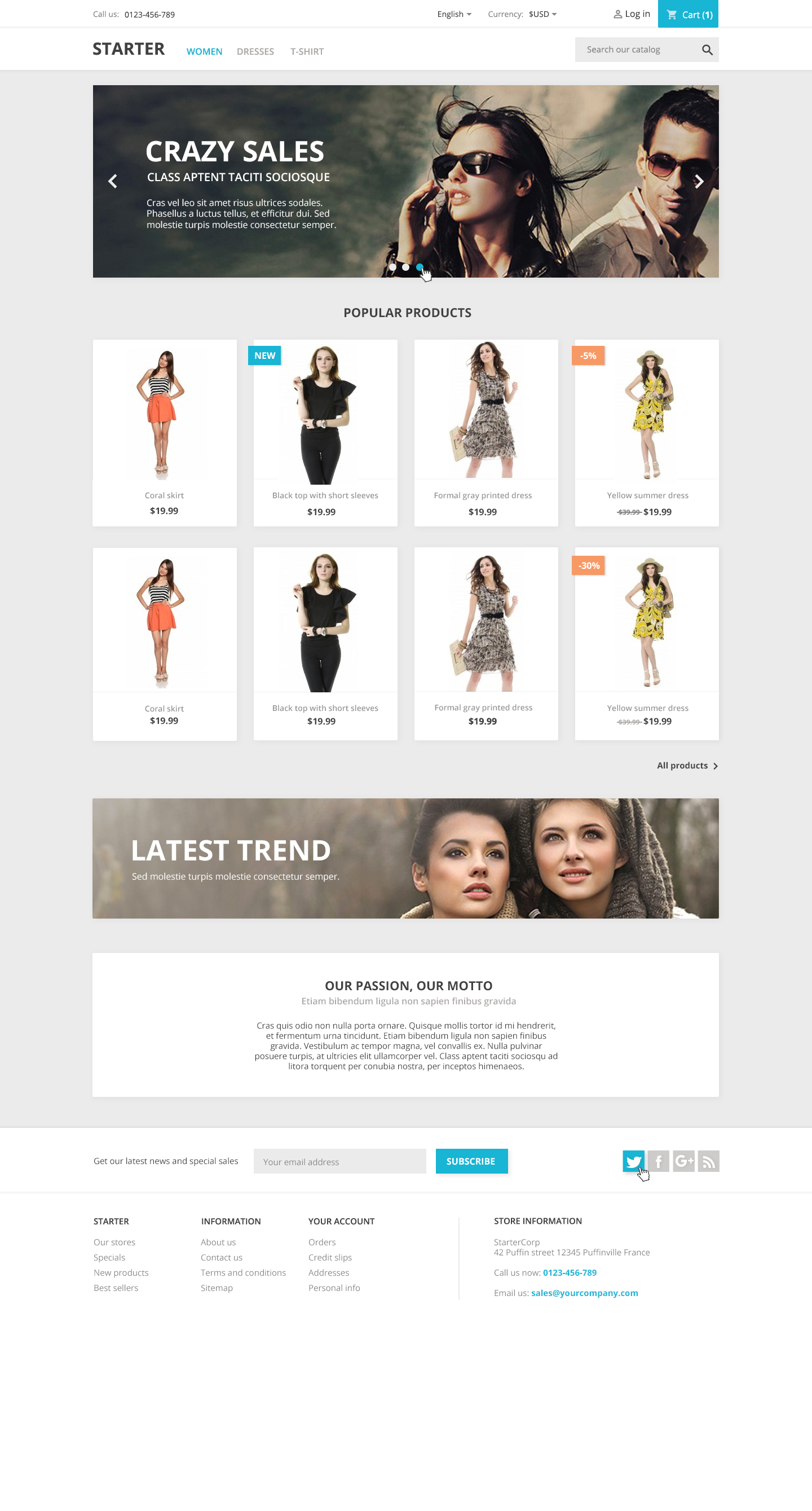
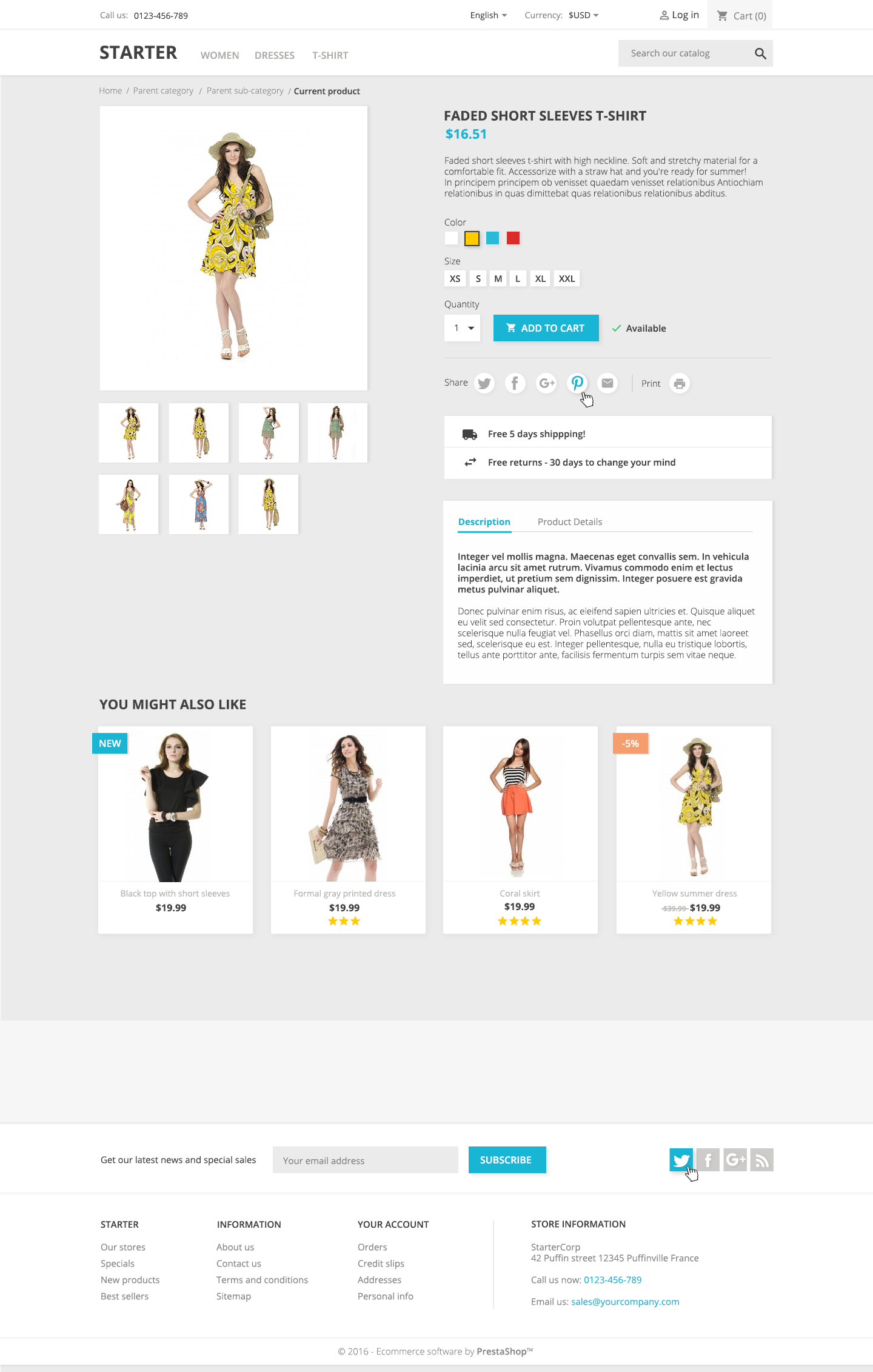
Now, I’m sure you want to see what this new default theme looks like 😉 Here it is!


What’s next?
The new default theme is still a work in progress — and the Starter Theme is being fine-tuned throughout its development. Both will be released in beta at the same time that PrestaShop 1.7 beta version. Soon, then!
We want this to be a community effort! All your comments and feedbacks are welcome, and we will be glad to hear them. Come talk to us on the Gitter channel, and if you have a good idea for the Starter Theme or the default theme, don’t hesitate to make a PR on their respective GitHub repository!
develop branch. We’re doing our best to get everything merged into the develop as soon as possible. It should happen over the coming days.
If you want to work on the default theme, it is now relatively easy: just install it as if it were the develop branch. The default theme will be installed by default (as expected!) and set up with all the modules at the right positions.